The Ripe Time: Research and Design
The Problem
There is a growing sustainable food movement, people are becoming increasingly interested in local product purchasing. However, small to midsize farms are decreasing at an alarming rate, and the connection of these interested purchasers to farms in need is essential for keeping the industry afloat. With no avenue for lower-level farms to connect with progressive purchasers in the market, these sustainable producers could dissipate or be acquired by larger corporations.
Most individuals purchase their food from a large grocery store. For people interested in a more eco-friendly option, there are often nearby farmers markets, although prices tend to be higher when scarce, natural supply from these producers is more costly to attain. With this, many people struggle to purchase locally and sustainably produced foods, and instead turn to convenient grocery stores rather than expensive farmers markets. If a link was established for smaller farms to be able to connect with these consumer markets in other ways than just farmers markets, purchasing costs could decline greatly and farmers could be provided with a steady market of consumers at any time.
Timeline
September - December 2022
Role
Primary Researcher and designer
Student in Interaction Design
Skills
User Research
Interaction Design
Usability Testing
Interviewing
Tools
Miro
Figma
Adobe XD
Photoshop
Research Plan
Design Statement
The Ripe Time connects those looking to adopt more sustainable living habits with farms attempting to expand their business to consumer channels outside of farmers markets displays and directly into their communities, making ethical farming practices accessible to a wider audience and strengthening communities through agriculture.
Interviews
As a team we conducted 10 initial interviews with stakeholders to better understand the current state of local food sourcing in the community and identify opportunities for improvement. These initial interviews with local food sourcing stakeholders were a critical component of the design and development process for the project.
To begin the process, we identified key stakeholders who were involved in local food sourcing in the community, including farmers, food retailers, restaurants, and consumers. To access these stakeholders we contacted local food cooperatives and visited local farmers markets.
During the interviews, I used a semi-structured approach, which allowed me to guide the conversation while also giving participants the flexibility to provide more detailed information and insights. I began by asking open-ended questions to encourage participants to share their experiences and perspectives, and then followed up with more specific questions to gain a deeper understanding of their challenges and needs.
Key Insights and Takeaways
Logistical challenges: Farmers and food retailers faced logistical challenges in sourcing and distributing local food, such as limited transportation options for sourcing local goods as compared to goods from grocery stores and difficulty coordinating with other stakeholders.
Pricing concerns: Consumers were often hesitant to pay higher prices for local food, and farmers and food retailers struggled to find a pricing model that was fair and sustainable for everyone involved.
Opportunities for collaboration: Despite the challenges, there were several opportunities for collaboration among stakeholders, such as partnering with local farm stop stores, farm stands, and direct to restaurant sales for growers
Initial Brainstorming
With our research in hand, my team began brainstorming potential digital solutions that would encourage consumers to choose locally sourced food. After several ideation sessions, we came up with the following notable ideas:
A Local Food Finder: A mobile app that uses GPS technology to connect users with local food markets and vendors in their area. The app would also provide information on the benefits of local food sourcing and the economic impact on the community.
A Social Media Campaign: A social media campaign aimed at educating consumers on the benefits of local food sourcing. The campaign would feature testimonials from local farmers and food vendors, along with educational content on the environmental and economic benefits of local food sourcing.
A Sustainable Food Marketplace: A digital marketplace that connects consumers with local farmers and vendors. The platform would allow consumers to purchase locally sourced food directly from the producer, reducing the carbon footprint of transportation and packaging.
Persona Development
From the results of interviews we crafted 4 personas: 1 primary, 2 secondary, and 1 tertiary personas
These personas informed further development of storyboards, user flows, and wireframes while allowing our team to maintain a user centered mindset.
An example of a secondary persona
Storyboards
With personas in mind, I developed a rough script for storyboards that would tell the story of how each of these personas navigate the current problem space to source local food.
I used user research data to guide the narrative and ensure that the storyboard accurately reflected the needs and goals of each persona.
An example of a storyboard created for The Ripe Time
User Flow
With this research completed, as a team we brainstormed the features that would be integral in a V1 prototype to serve our stakeholders
These features included profile pages for both buyers and farmers, a farm stand QR code scanner, an event calendar, and a map based search screen
This user flow detailed the interactions between each feature and provided a map for each step of future development of The Ripe Time
Pictured are ideation of features as well as development of the user flow
The User Flow map for The Ripe Time
An example of a secondary persona
Low Fidelity Work
Building on our previous research and user flow development our team collaborativly created a low fidelity prototype of our features and major interactions using Figma
This work was mainly focused on the layout of the pages and overall functionality rather than microinteractions and color scheme of product to be added in final UI design work
Based off of this low fidelity prototype my team conducted three rounds of usability tests with two participants in each round:
In between each round small interaction and interface issues were corrected so as not to impede or distract in further testing
A low-fi wireframe of the homepage and chat page
Design Library Creation
After developing the low fidelity prototype, our team recognized inconsistencies between the work we had each completed
To establish consistency both for brand identity and usability reasons we decided to develop a collaboraticve design library containing iconography, logo choices, typography rules, as well as color choices
This design library was integral to our ability to collaborate on designing and create consistently branded high-quality work
As we began to implement the style guide, we recognized that some changes needed to be made, particularly to typography sizes and color choices we had made.
We iterated through a few choices of fonts and sizes, as well as different shades of colors: eventually settling on options that provided the greatest readability and contrast.
High Fidelity Development
Taking all of the feeback and research collected so far we worked on creating a high fidelity prototype using Figma
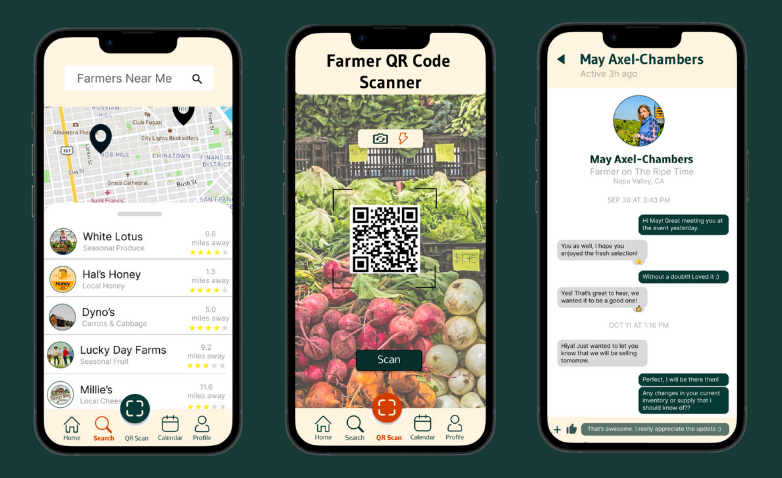
The Ripe Time begins with a welcoming entry point for new and current users to sign on, the flow transitions to The Ripe Time’s homepage, which displays what is currently in season (relative to your geographic location), your saved recipes and “My Farms” which shows the farms you have recently saved.
Branching out from the homepage, users can utilize the chat or access other nested sub-pages via the fixed navigation bar at the bottom of the screen
The navigation bar permits swift access to search, user profile, calendar and QR code scan tools on the applicationFeaturing five functionalities off of the homepage allows users to complete their desired interaction easily and not feel overwhelmed by having too many options
To assist efficiency and eliminate confusion or the need for recall, any of The Ripe Time’s subpages can access another subpage even without the navigation bar, if a user progressing along their current journey of finding a farmer, messaging them and adding an event from them to their calendar for example
Our team paid special attention to microinteraction components of the prototype to make the experience feel immersive
These included the ability to favorite specific recipes
The ability to add an event to your calendar and highlight dates on the calendar
The ability to scroll over maps on the search screen, and more
A visual of the screen progession of major features of The Ripe Time
A video walkthrough of The Ripe Time’s Functionality
The Impact of The Ripe Time
If brought to market, I foresee that The Ripe Time would contribute to creating more sustainable communities focused on responsible consumption and production. The Ripe Time offers an opportunity for farmers and hobby growers to connect with members of their community more directly and fosters more direct consumer sales. These direct consumer sales remove some burdens associated with selling goods in farmers markets, whose fees can be cost-prohibitive.
The Ripe Time will help foster sustainable communities, not only in an environmental sense but also in an interpersonal way. By hosting a platform that fosters a space for growers and buyers to develop relationships The Ripe Time extends community connection beyond quick interactions at farmers markets. Further, The Ripe Time makes local growers more accessible to groups of people who don’t typically have access to farmers markets because of time or accessibility constraints.
While there are many positive potential impacts of The Ripe Time, there are also potential negative implications. One such potential negative impact is that communicating individually with buyers could create an added time and resource burden on small, resource-limited farmers. Further, dependence on The Ripe Time could lead to buyers only frequenting singular growers instead practicing the distributed purchasing that happens at a farmers market. Farmers markets offer the opportunity for growers to meet large groups of potential buyers without much effort, this venture may be difficult to replicate on The Ripe Time until a critical mass of consumers started using the product.
In Reflection
A Picture of our team final presentation
A major success of this project was the successful team collaboration.
A great product management plan and clear communication led us to have a great working dynamic. Our collaboration led us to having a quality product delivered on time that solved the identified problem statement.
I think the final product of The Ripe Time successfully fulfills the design statement and my team collaborated very successfully to achieve this
Throughout the process there are few things retrospectively that I would change
Though we did create a design library after low fidelity development I wish that my team would have made this design library before any design work occured
Our library was key to maintaining consistency in brand, but also in accessibility standards, maintaining touch target sizes and important contrast rules
We had to make a number of retroactive changes once we did create the library, and I believe that The Ripe Time would have been even more successful with a design library in place earlier
Because of time limitations we were unable to conduct comprehensive usability testing of our high fidelity prototype
If we were to conduct any further development of this product, I think that this testing would be intergal to moving forward